HTML table元素做响应式表格是非常难用的,我们需要大量的样板和嵌套的HTML来解决这样一个简单的问题。我们来探讨一种使用div和Flexbox的替代方法。这将给我们带来的好处是能够创建在所有尺寸屏幕上都看起来很棒的响应式表格。
首先,解决方案将使用SUIT CSS以模块化方式写入Sass。我们将使用一些Sass库帮助我们完成任务。autoprefixer用于帮助我们生成必要的Flexbox CSS供应商前缀,以及Breakpoint来帮助我们做media query。如果你喜欢用CSS,请随时将生成的CSS从链接复制到Sassmeister示例。
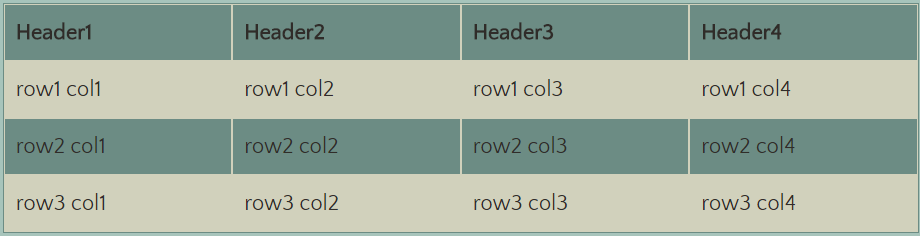
我们需要的是构建Table组件的3个基本类。首先,我们需要Table类,它将使用Flexbox来使所有的子节点(行)按列布局。接下来,我们需要一个Table-row类,它将使用Flexbox来使其所有的子节点(行/列)按行排列,而不需要包装。最后我们需要Table-row-item,它基本上是表格组件的一个单元格。现在,我们需要的是一个Table-header类,我们可以添加到任何行元素,以给它一个标题的样式。根据这些标准,我们可以为我们的组件编写HTML和Sass,如下所示。

|
|
|
|
根据此实现,我们可以轻松创建响应式表格。每行简单地将项目的数量分解成等于列。这使我们能够灵活地创建具有不同列数的表格。然而,同样的好处也有缺点。
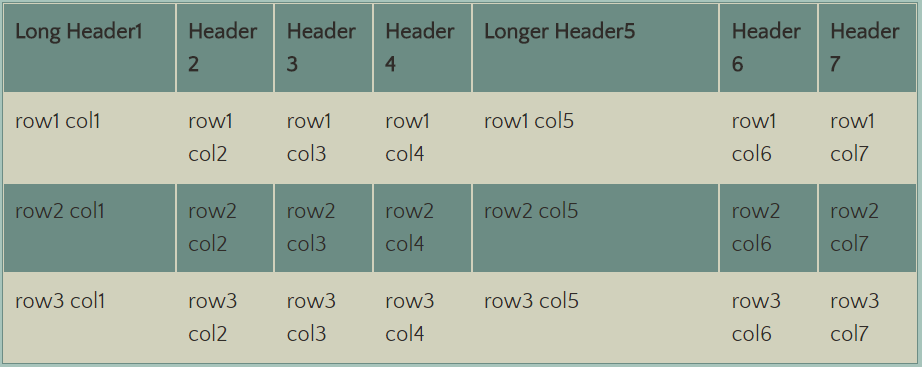
我们的表格组件的问题是每个列的宽度相同。如果我们有的列包含的数据比其他列更宽或更窄会发生什么呢?幸运的是,Flexbox也使得这个很容易实现。我们可以简单地添加一些实用的工具类来设置不同列的Flexbox增长率。

|
|
|
|
本文翻译自http://inlehmansterms.net/2014/10/11/responsive-tables-with-flexbox/